Project Overview
The streaming of Haitian music has been declining as other genres gain popularity on major platforms like Apple Music, Amazon Music, and Spotify. This trend has led to a growing detachment of the Haitian Diaspora from their cultural roots. To address this issue, the client seeks to create a dedicated streaming music app focused solely on Haitian music. The goal is to rekindle the connection between the Haitian Diaspora and their culture, while providing an exceptional user experience tailored for Haitian music enthusiasts.
Roles
User Research
Interaction Design
Branding
UI Design
User Research
To gain insights into the needs and preferences of Haitian music enthusiasts, I conducted a series of one-on-one interviews. These interviews focused on three key areas:
Expectations from a Haitian Streaming App: Participants were asked about their ideal features and functionalities for a dedicated Haitian music app, including content curation and user experience.
Usage Patterns: I explored how frequently they use streaming music apps and their current engagement with Haitian music on existing platforms.
Trust and Loyalty Factors: I examined what factors would influence their decision to choose and trust a new app over established competitors, such as security, ease of use, and exclusive content.
The findings from these interviews provide a comprehensive understanding of what would make a Haitian music streaming app appealing and trustworthy, guiding the development of a solution that meets user expectations and strengthens cultural connections.
User Expectations
From the one-on-one interviews, several key expectations emerged for a dedicated Haitian music streaming app:
Curated Content: Users expect a well-curated library of Haitian music, including popular tracks, traditional songs, and emerging artists. They want a comprehensive collection that reflects the diversity of Haitian music.
User Experience: A seamless, intuitive interface is crucial. Users desire an app that is easy to navigate, with features like personalized playlists, offline listening, and straightforward search functions.
High-Quality Audio: High-fidelity sound quality is important for a satisfying listening experience. Users expect clear, high-quality audio that enhances their enjoyment of the music.
Exclusive Features: Unique features such as artist interviews, behind-the-scenes content, and cultural stories are valued. Users appreciate content that deepens their connection to Haitian culture.
Trust and Security: Users seek assurance that their data is secure and that the app respects their privacy. Trust-building measures include transparent policies, secure payment options, and reliable customer support.
Community Engagement: Features that foster community engagement, such as user-generated playlists, social sharing options, and interactive events, are important for building a loyal user base.
These expectations highlight the need for a well-rounded, culturally attuned app that not only delivers high-quality music but also connects users to their heritage in meaningful ways.
Competitive Research
To inform the development of the Haitian music streaming app, I conducted a competitive analysis of three major music streaming platforms. The analysis focused on identifying the features offered by competitors and uncovering opportunities for improvement. Key findings include:
Feature Comparison: An evaluation of the core features provided by each competitor, such as content curation, user interface design, and functionality. This helped identify standard offerings and gaps in the market.
User Experience: Analysis of user experience elements like app navigation, search capabilities, playlist management, and social sharing features. Understanding these aspects revealed areas where the app could enhance usability and engagement.
Differentiation Opportunities: Insights into unique features and strategies used by competitors, highlighting potential differentiators for the Haitian music app. This included evaluating exclusive content, community-building tools, and personalization options.
Ideation
The ideation phase focused on generating innovative concepts and solutions to address the needs identified through research and competitive analysis. Key activities included:
Brainstorming Sessions: Collaborative sessions were held to generate a wide range of ideas for features and functionalities that would enhance the user experience. The goal was to create a unique and engaging platform for Haitian music enthusiasts.
Feature Prioritization: Based on user expectations and competitive insights, we prioritized features that would deliver the most value. This included refining ideas for account creation, search capabilities, social sharing, and playlist management.
Concept Development: Several concepts were developed and explored, such as integrating exclusive Haitian music content, enhancing playlist personalization, and implementing community engagement features. Each concept was evaluated for its potential impact on user satisfaction and app differentiation.
User Feedback: Early sketches and prototypes were shared with target users to gather feedback and validate ideas. This iterative process ensured that the proposed features aligned with user needs and preferences.
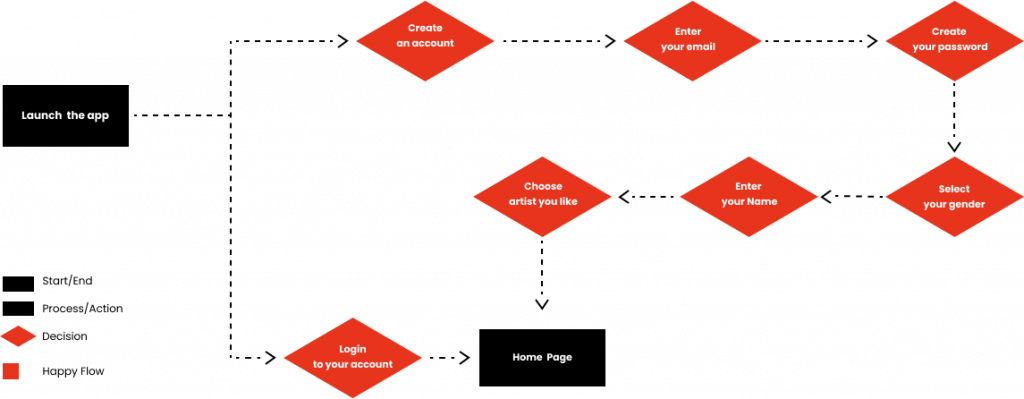
User Flow
The user flow outlines the journey a user takes through the Haitian music streaming app, from initial interaction to achieving their goals. It is designed to ensure a seamless and intuitive experience. Key stages in the user flow include:
Onboarding:
- Account Creation: Users begin by creating an account with an easy-to-follow sign-up process. This step includes entering basic information and setting up preferences.
- Introduction Tour: A brief tutorial introduces users to the app’s main features and navigation, helping them get started quickly.
Exploring Content:
- Search and Discovery: Users can search for specific music, albums, or artists using a robust search function. The app also offers curated recommendations based on user preferences.
- Browse Categories: Users can explore different music categories and playlists tailored to Haitian music, enhancing content discovery.
Engaging with Music:
- Playback: Users can play, pause, and skip tracks with a user-friendly audio player. High-quality audio and easy controls ensure a satisfying listening experience.
- Create and Manage Playlists: Users can create, customize, and organize their own playlists, as well as save favorite tracks and albums.
Social Integration:
- Sharing: Users have the option to share their listening activity and favorite tracks on social media platforms, fostering community engagement.
- Community Features: Users can interact with others through features like comments or collaborative playlists.
Account Management:
- Settings: Users can manage account settings, update preferences, and access support through an intuitive settings menu.
- Notifications: Users receive notifications about new content, updates, and app features, keeping them engaged with the latest offerings.
Feedback and Support:
- Feedback: Users can provide feedback or report issues directly within the app to help improve their experience.
- Support: Access to help and support resources ensures users can resolve any issues quickly and efficiently.

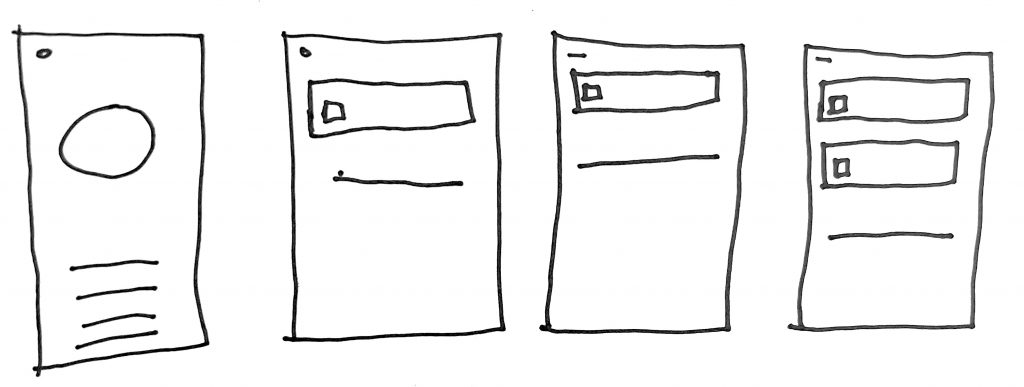
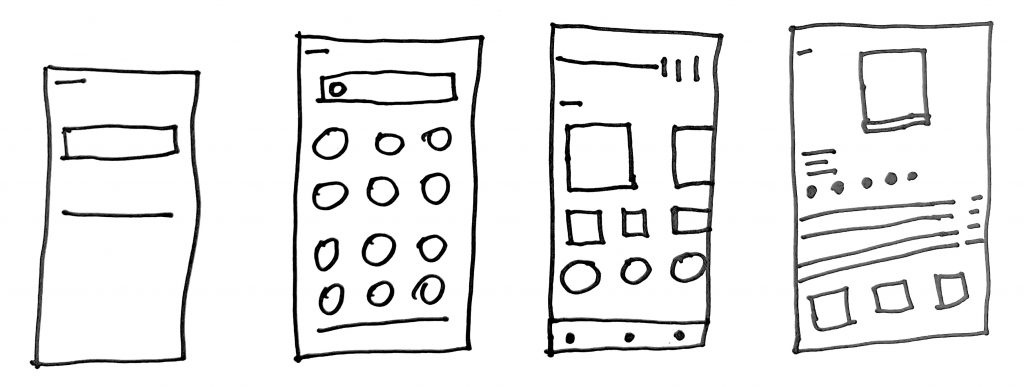
Lo-Fi Sketches
Lo-fi sketches are an essential part of the early design process, providing a basic visual representation of the app’s layout and functionality. These sketches focus on structure and user interaction without the detail of high-fidelity designs. Key aspects include:
Wireframes: Basic wireframes outline the core screens and user interface elements, including navigation menus, content areas, and interactive components. These wireframes help visualize the overall app structure and user flow.
User Interaction: The sketches illustrate how users will interact with different features, such as searching for music, creating playlists, and managing account settings. This early depiction helps identify potential usability issues and streamline interactions.
Layout and Navigation: Lo-fi sketches provide a rough layout of key screens, such as the home screen, search results, and playback controls. They highlight the placement of essential elements and how users will navigate between different sections of the app.
Feedback and Iteration: These sketches serve as a starting point for gathering feedback from stakeholders and users. Based on this input, iterative refinements are made to improve the design before advancing to higher fidelity prototypes.


Mid-Fi Wireframes
n the mid-fidelity stage, I refined the initial user flow and translated it into digital wireframes. This iteration incorporates improvements based on feedback and testing of the lo-fi sketches. Key aspects of the mid-fi prototype include:
Enhanced Flow: The user flow has been optimized to ensure a more intuitive and efficient experience, addressing issues identified in earlier stages.
Digital Wireframes: These digital wireframes provide a more detailed representation of the app’s layout and functionality, including interactive elements and refined screen designs.
Testing and Iteration: The mid-fi prototype underwent user testing to gather feedback on usability and design. Iterative changes were made based on this feedback to improve the overall user experience.












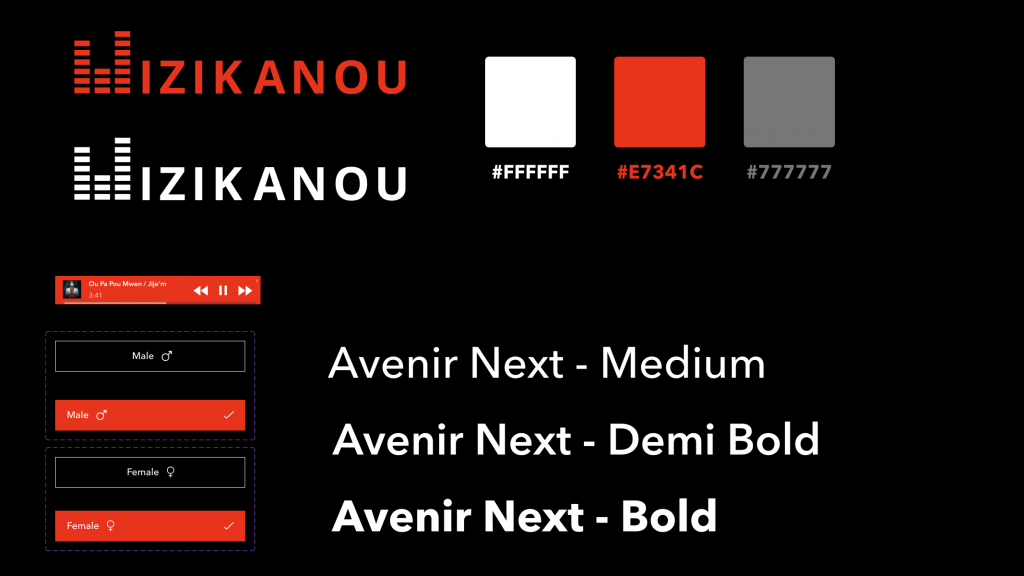
Style Tile
In order to more concretely define the brand, I constructed various brand elements (logo, color palette, typefaces, and UI elements) and placed them into a Style Tile, a visual reference to the design language of the app. Testing with the intended users yielded positive results, so with limited time available, I decided to use these elements as my Atomic Design Inventory and jump straight into Hi-Fi Mock-Ups.

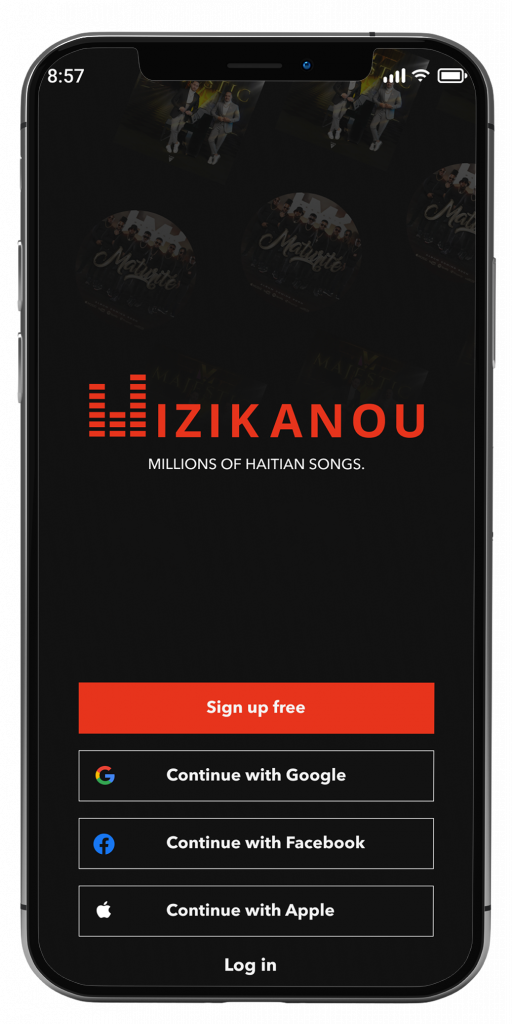
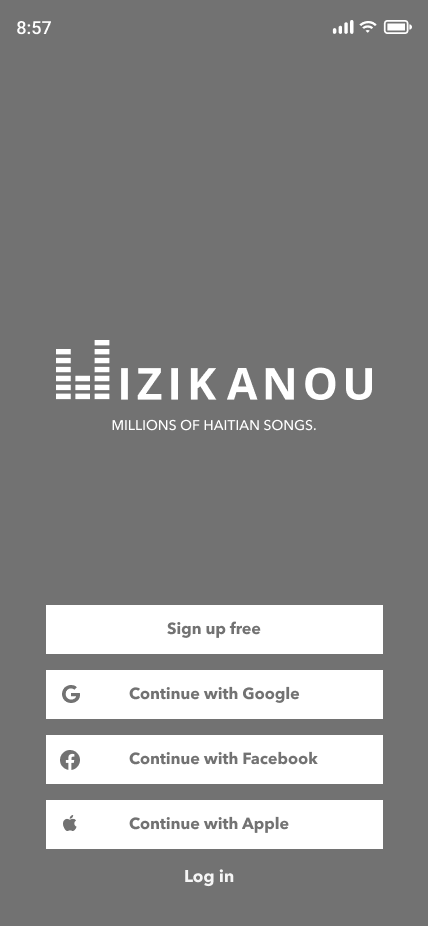
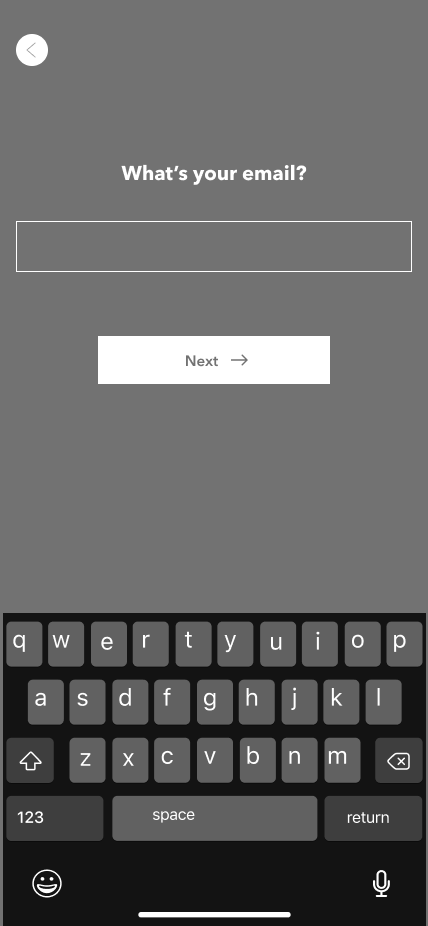
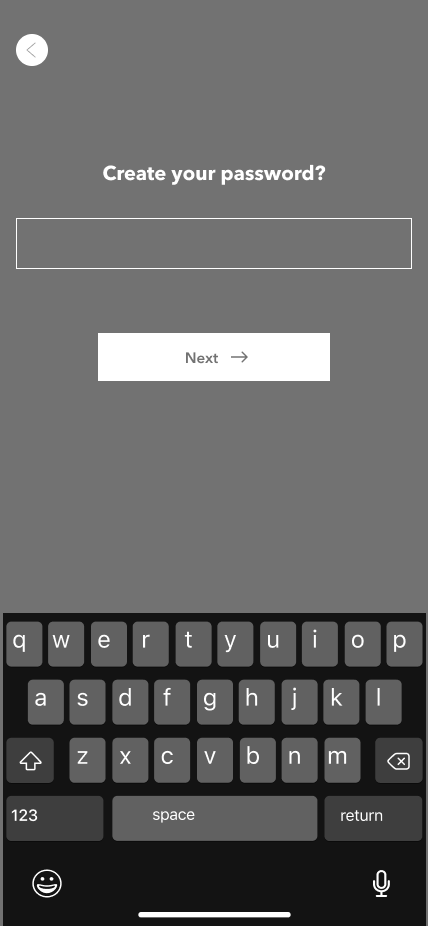
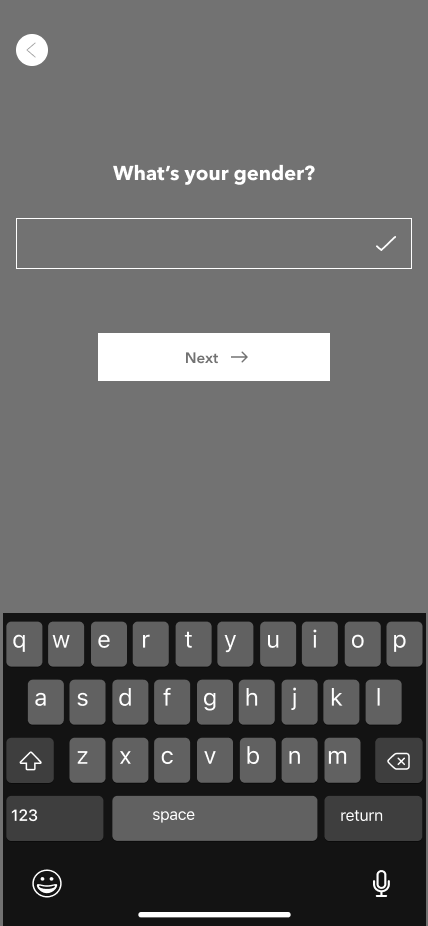
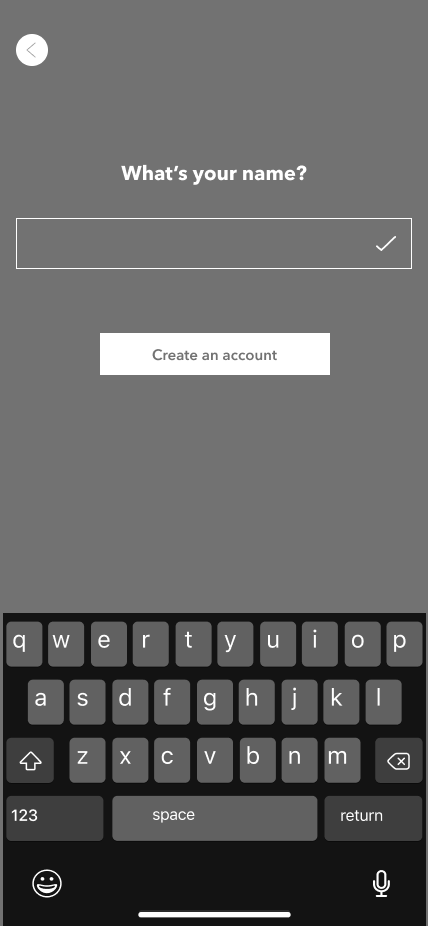
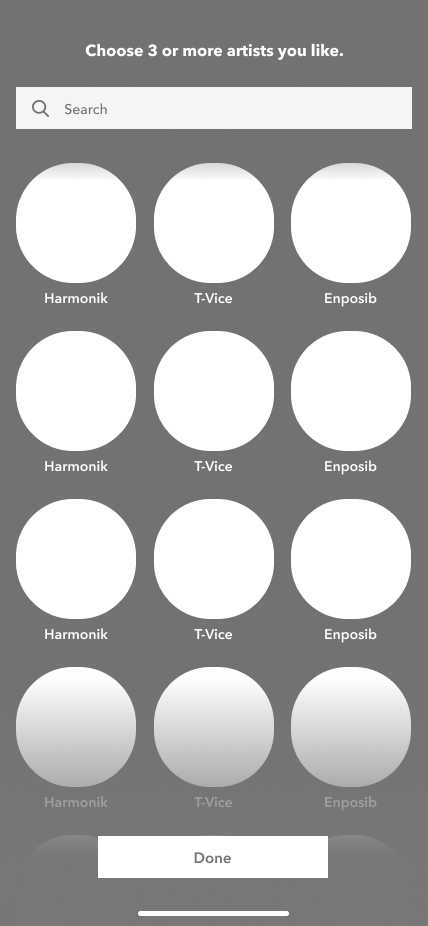
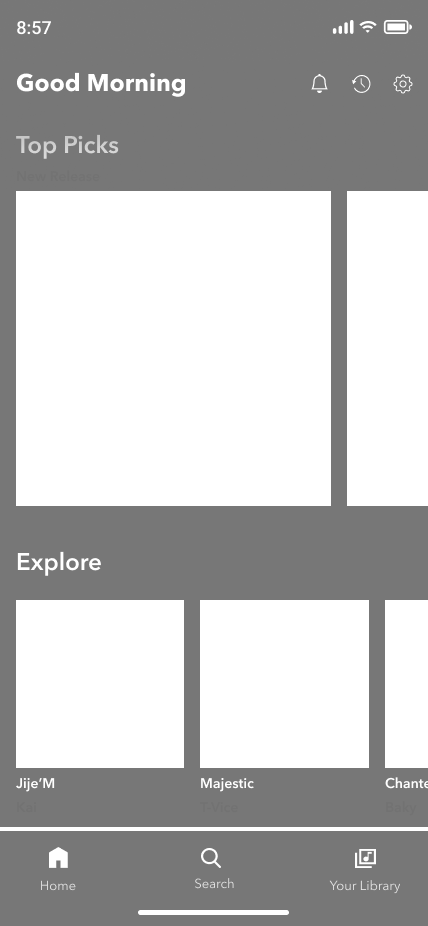
Hi-Fi Prototype
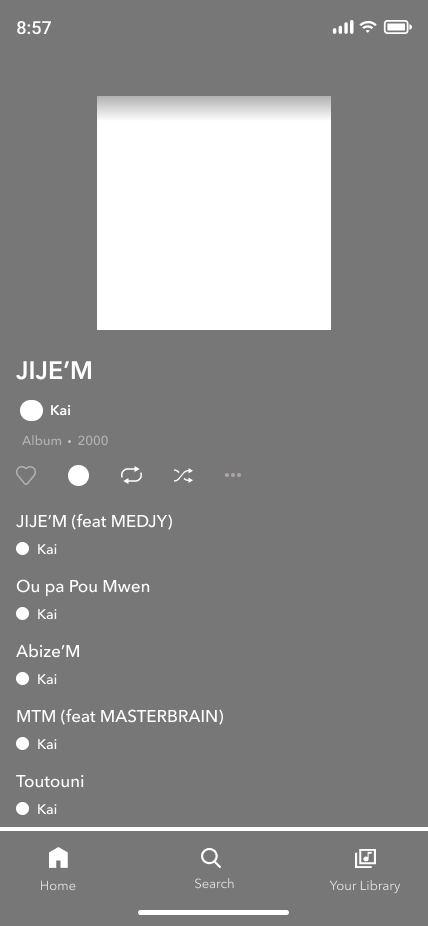
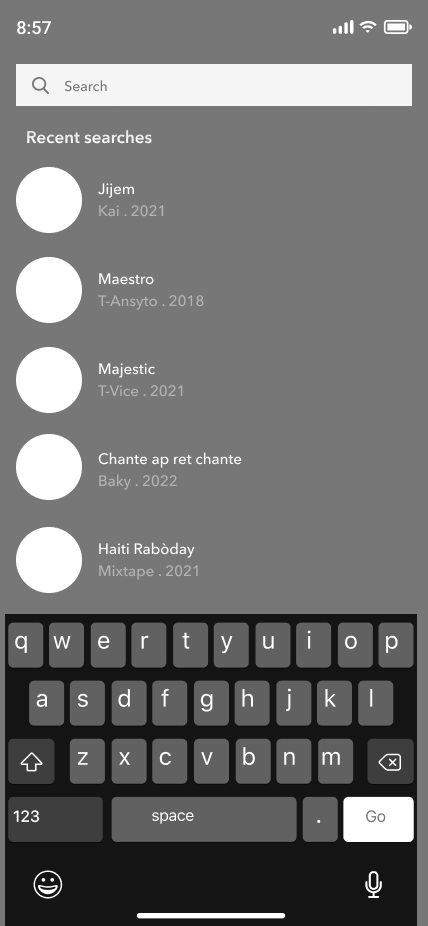
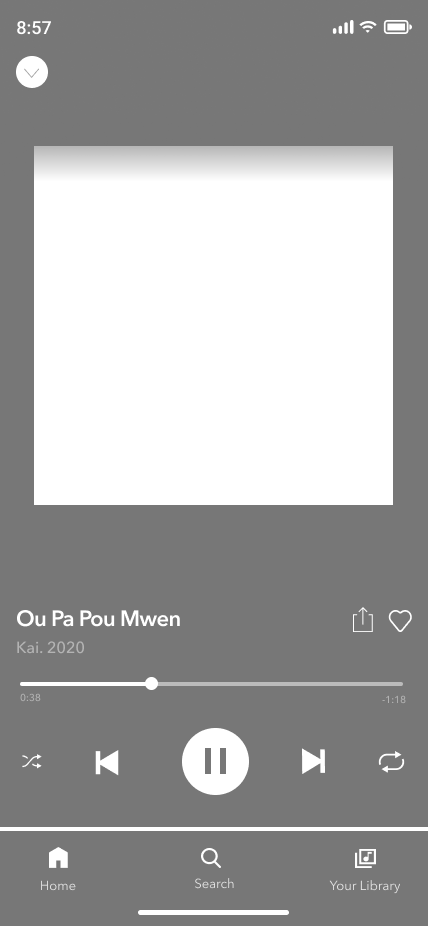
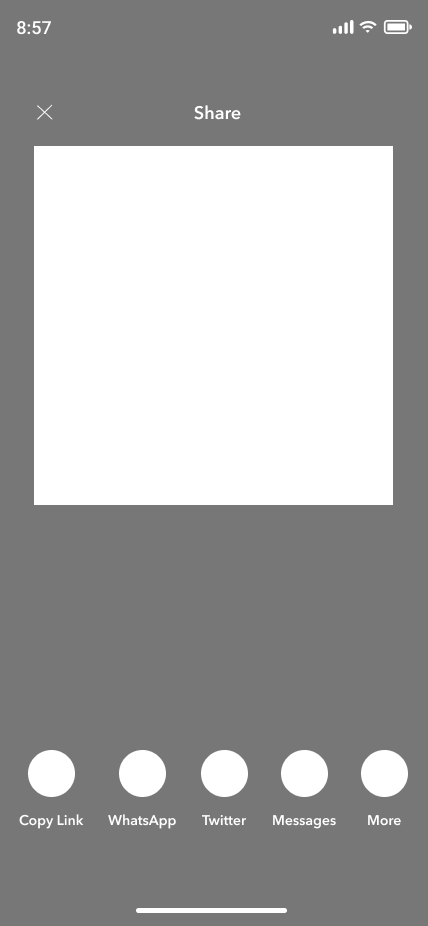
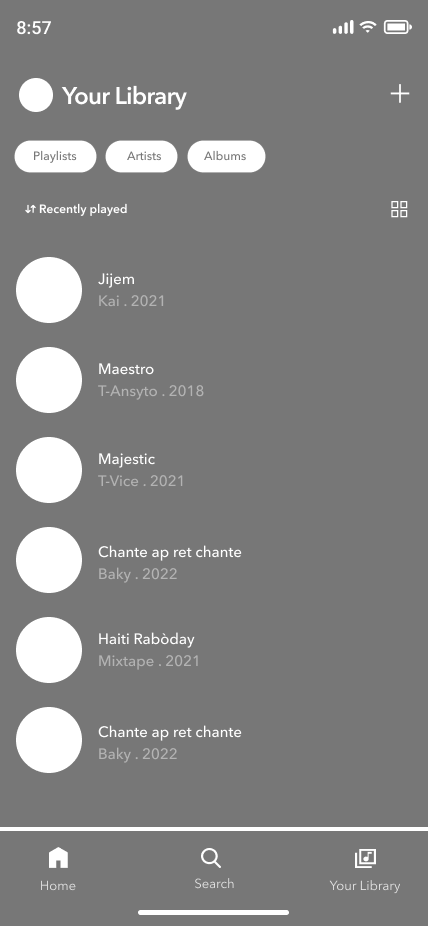
The high-fidelity prototype represents the final design phase of the app, showcasing a detailed and visually polished version of the user interface. This prototype integrates feedback from previous stages and provides a comprehensive view of the app’s look and feel. Key features include:
Visual Design: The high-fidelity prototype features refined visual elements, including color schemes, typography, and imagery, creating a visually engaging and cohesive user experience.
Interactive Elements: Interactive components such as buttons, sliders, and navigation menus are fully developed, demonstrating how users will interact with the app in a real-world scenario.
Detailed Screens: Each screen is designed to reflect the final layout and functionality, ensuring that all user interactions are accurately represented.
Usability Testing: The prototype has been tested with users to validate design choices and gather feedback, leading to final adjustments that enhance usability and overall satisfaction.
Conclusion
The development of the Haitian music streaming app has progressed through key stages, from initial research and ideation to the creation of mid-fidelity and high-fidelity prototypes. Our research revealed a decline in Haitian music streaming and a growing disconnect among the Diaspora, highlighting the need for a dedicated platform.
The ideation phase focused on addressing user needs, including easy account creation, precise music search, social sharing, and playlist management. The competitive analysis provided valuable insights into industry standards and areas for differentiation, guiding the design of features that enhance user engagement.
The mid-fidelity prototype allowed us to refine the user flow and interaction design, incorporating feedback to improve usability. The high-fidelity prototype then showcased a visually polished and interactive version of the app, ensuring a seamless and engaging user experience.
In conclusion, this project aims to reconnect the Haitian Diaspora with their cultural roots through a specialized music streaming app that offers a tailored and immersive experience. By focusing on user-centric design and addressing the gaps identified in our research, the app is poised to meet the needs of Haitian music enthusiasts and strengthen cultural ties.